アメブロでは、リンクを貼り付けるとき、
- 文字をクリックすると目的のページに飛ぶ
- カード状の表示をクリックすると目的のページに飛ぶ
の2種類の方法で、リンクを貼ることができます。
このとき、カード状のリンクに、画像がつくときと、つかないときがあります。
アメブロの各記事をリンクさせる時には画像がちゃんと付くのですが、アメブロのトップページをリンクさせると、画像が付かないのです。
ワードプレスの記事をリンクさせても、やはり画像は付きません。

これは、どうやら、リンク先のサイトやページの仕様によるもののようです。
アメブロ側の問題ではなく、リンク先のサイトやページが、画像付きリンクに対応しているかどうかの問題なのですね。
ということは、リンク先が対応していなければ、あきらめるしかないってことですよね。
でも、なんだか、画像付きではないリンクカードって、そっけないですよね・・・
イメージを大切にした、クリックしたくなるようなカードが作れないだろうか・・・?
というわけで、そんなときの対処法を考えてみました。
その結果は・・・?
画像(写真)をクリックすると目的のページに飛ぶ「バナーリンク」を作ってみるのはいかがでしょう?
バナーリンクを作る方法
バナーリンクとは?
バナーリンクとは、先ほどご説明したように、「画像(写真)をクリックすると目的のページに飛ぶ」しかけのことです。
例えば下の写真をクリックしてみると、別のページへ飛ぶと思います。
これと同じようなリンクが、アメブロでも作れるんです。
こういった写真に、アプリなどで文字を入れたりして、クリックしたくなる画像を作ればいいのですね♪
今から、アメブロでのバナーリンクの作り方をご説明していきますので
まずは、そんなリンクさせたい画像を準備してから、読み進めていってくださいね。
パソコンでバナーリンクを作る方法
パソコンでアメブロの記事にバナーリンクを設置する方法は、とても簡単です。
step
0貼り付けたいページのURLを準備しておく
前もって、貼り付けたいページを開いて、URLをコピーしておきましょう。
ここでは、アメブロのトップページを貼り付けていきます。

step
1「ブログを書く」のページに画像を貼り付けます。
<事前に使いたい画像をアップロードしておく>
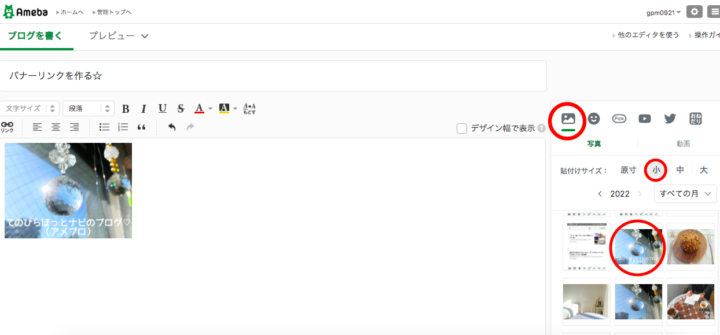
右側の写真マークをクリックして、写真を選ぶ(貼付けサイズも選択)。

step
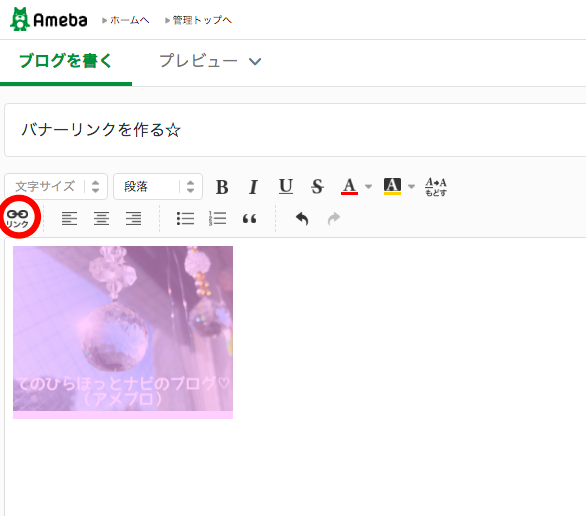
2画像を選択して(マウスを左クリックしながら画像の左上から右下へ滑らせる)左上の「リンク」ボタンをクリック

step
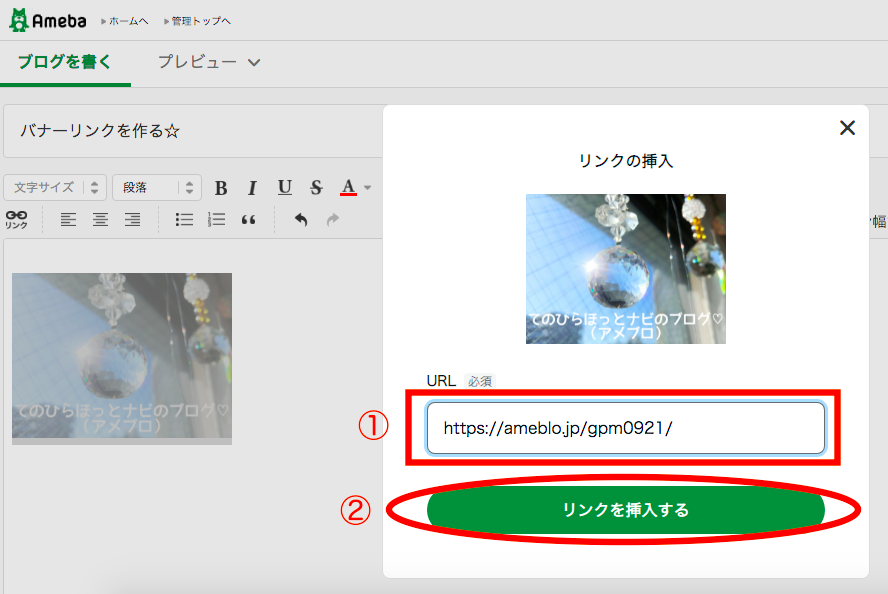
3URL欄にURLを入力してリンクを挿入する
①コピーしたURL(リンクさせたいページのURL)をURL欄に貼り付ける。
※すでにURL欄に文字が入っていると思うので、それを消してから行ってください。
②「リンクを挿入する」ボタンをクリックします。

見た目にはわかりませんが、これで画像にリンクを貼ることができました。

step
4仕上げ
「こちらをクリック!」などと言葉をつけるとわかりやすいですね。
そして全体を選択して「中央寄せ」ボタンをクリックすると、真ん中に配置することができて見栄えが良くなります♪

step
5できあがりを確認する
きちんとリンクが貼れているかどうかは、記事を投稿してからしか確かめることができません。
記事を投稿した後、かならず確認をしましょう。
画像をクリックするとリンク先へ飛べば成功です!

スマホでバナーリンクを作る方法
「スマホではバナーリンクを作成することはできない」と言っている方もいらっしゃいましたので、最初は私もあきらめていたのです。
が!
あれやこれや、我流でやってみて、ついに、やり方を見つけました!

簡単なんでしょうけれどね・・・汗
ちょっと混み入ってはいますが、初心者さんでもわかりやすいように、このとおりにやればできるように、やり方をシェアしますね!
できあがったら、めっちゃ嬉しいですよ♪
お役に立てたらいいなあと思うのですが、もし、つまづくことがあったら、お気軽にお問い合わせいただきますと嬉しいです。
※AndroidとiPhoneとで、画面や操作の方法が違う部分があると思うのですが、そのあたりの説明は抜けちゃうことになります。ゴメンなさい! こちらの説明は、Androidでの説明となります。
step
0貼り付けたいページのURLをコピーする
まずは前準備として、リンクさせたいページのURLをコピーします。
step
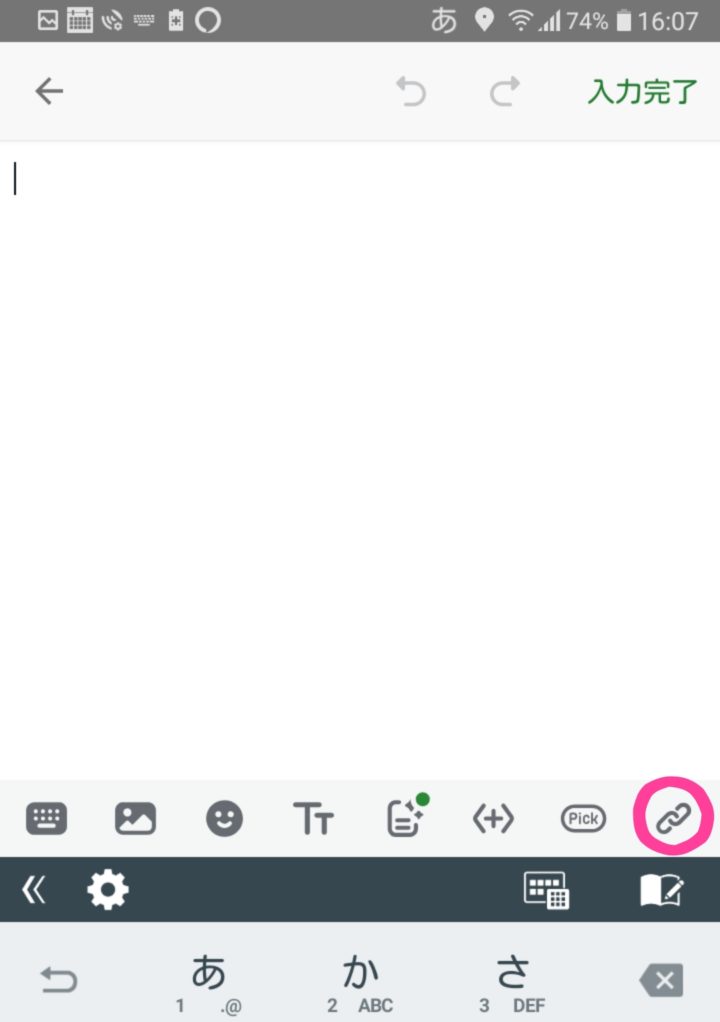
1リンクボタンをタップ
”本文を入力”画面で、右下のリンクボタンをタップします。

step
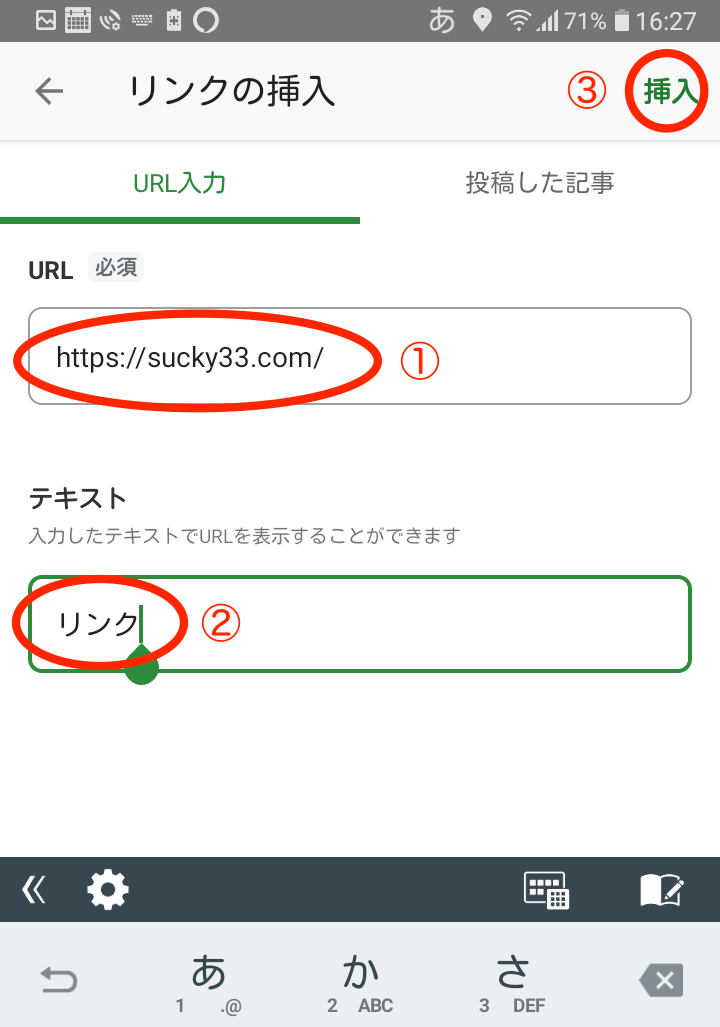
2URL欄とテキスト欄に入力する
①出てきた入力欄に、コピーしておいたリンク先のURLを貼り付けます。
②テキスト欄には「リンク」などと入力します(後で消すのでどんな語句でもOK)。
③右上の「挿入」ボタンをタップ。

step
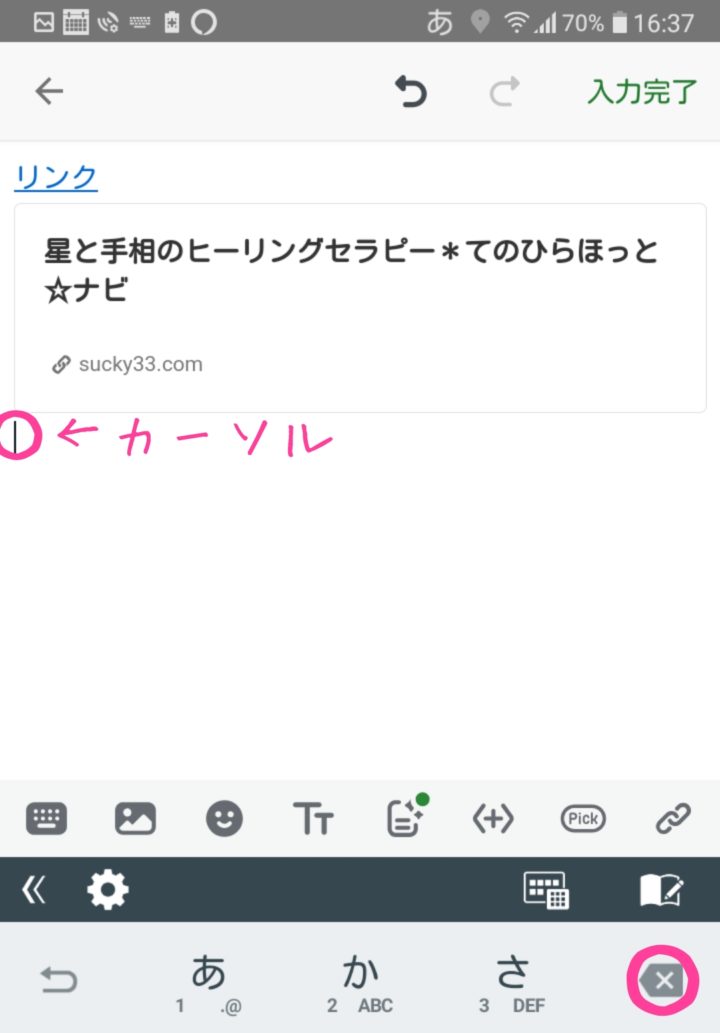
3カードを消す
カーソルがカードの下にあるのを確認して、文字を消す要領でカードを消します。
(スマホのキーボードの×マークで消す。)

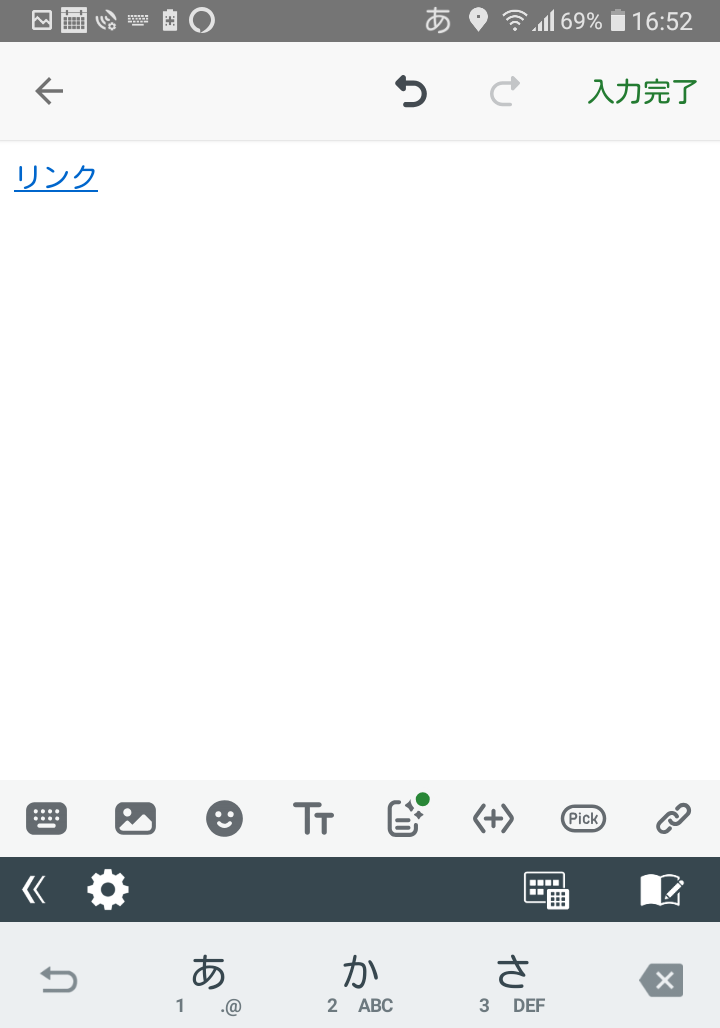
カードが消えて、文字のリンクだけ残りました。

step
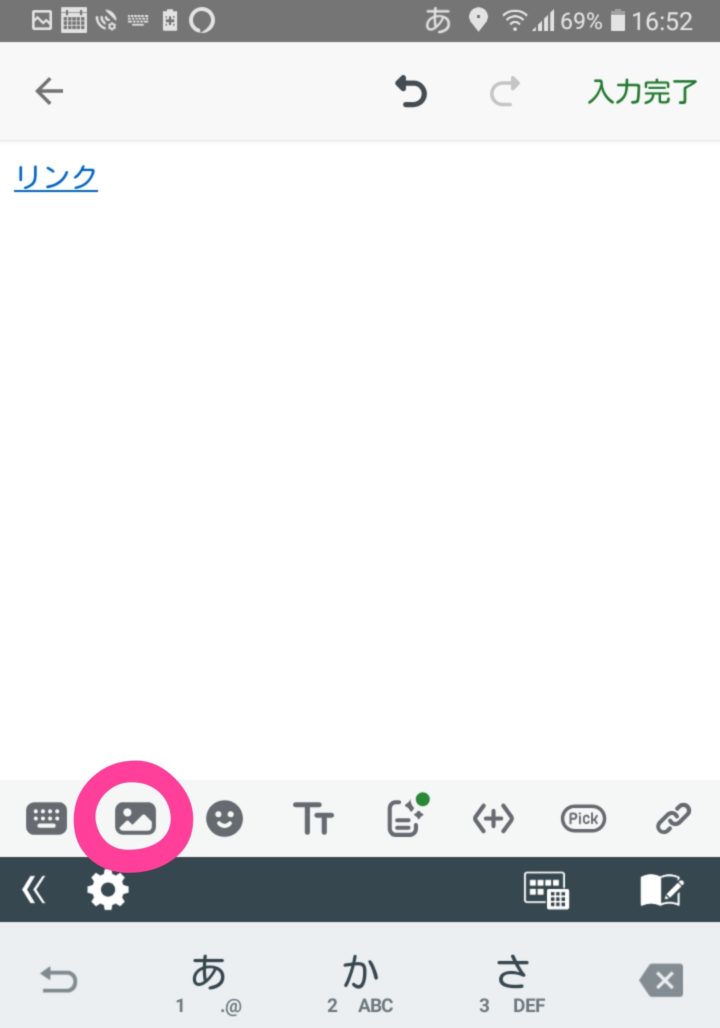
4写真を貼り付ける
<事前に使いたい画像をスマホで作っておく>
①左下にある写真マークをタップして、使いたい画像を選んで貼り付けます。

スマホで写真サイズを編集する方法
写真を貼り付けると、サイズが大きすぎたりすることがあります。
こんな場合は、写真のサイズを変更しましょう。
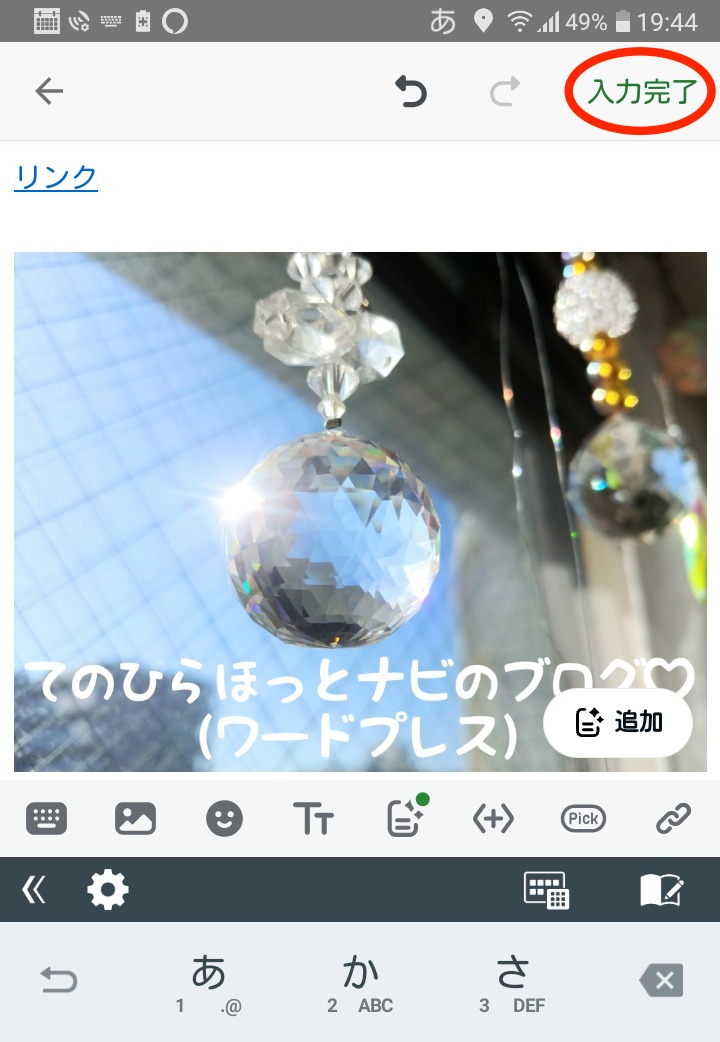
①入力完了ボタンをタップ
右上の「入力完了」ボタンをタップして、一旦編集を完了させます。

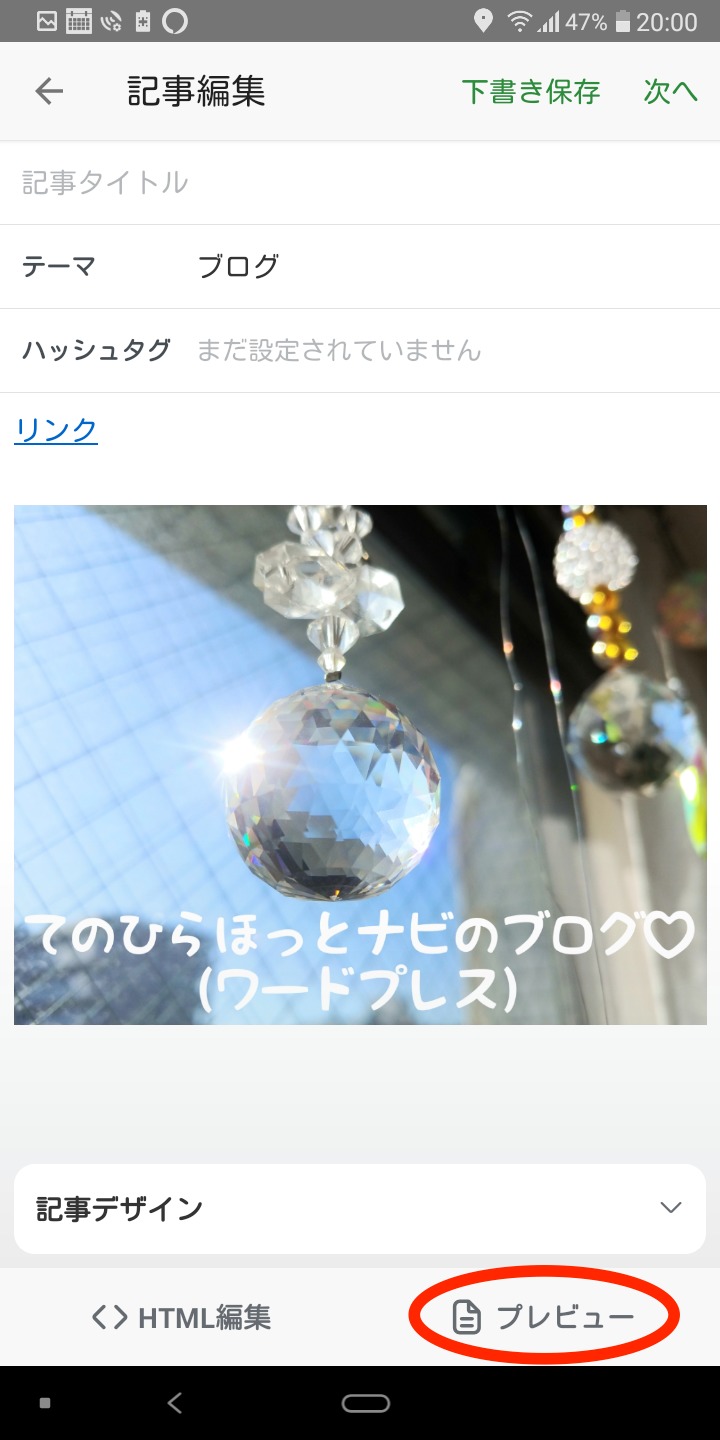
②プレビューボタンをタップ
右下の「プレビュー」ボタンをタップします。

③写真をタップ
写真をタップします。
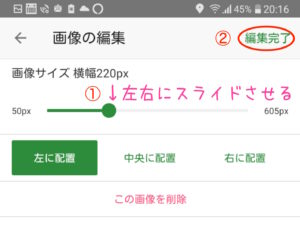
④サイズを変更します。
写真をタップすると、サイズと位置を編集する画面が出てくるので、サイズを変更します。
バーをスライドすればサイズを調整できます。
ここでは、サイズを220pxにしてみました。
※Androidでは画像が見えないのでわかりにくいです。
位置は、後から編集できるので、ここでは触らなくて大丈夫です。
サイズを編集できたら、右上の「編集完了」ボタンをタップします。

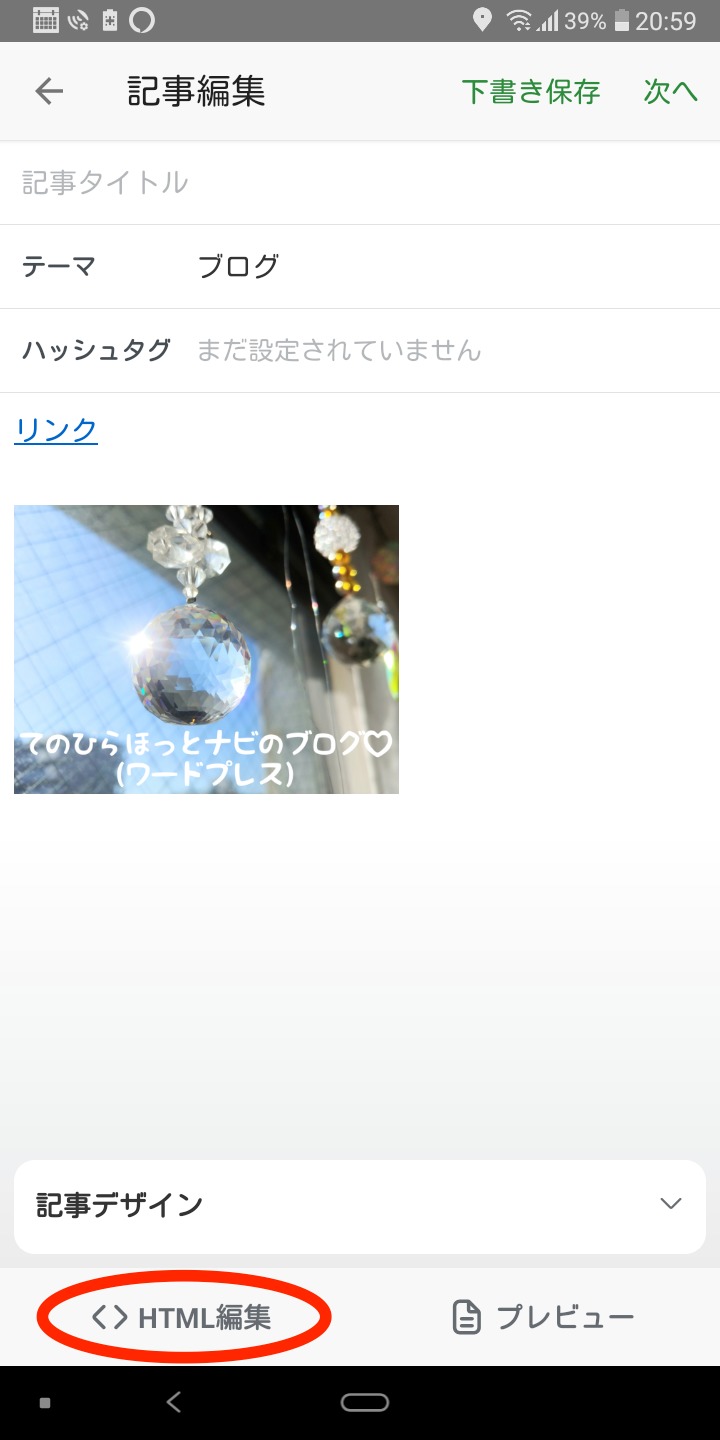
220pxだとこのくらいの大きさになります。

⑤本文入力画面へ戻る
左上の「←」ボタンをタップして、プレビュー画面から本文入力画面へ戻ります。

step
5「<>HTML編集」ボタンをタップ
ここから先は、HTML画面で編集をしていきます。
え???なにそれ???難しそうでできない〜〜〜!!!って思う気持ち、よくわかります!
だけど、大丈夫!
あたまは使わなくてもいいのです♪
ちょっとだけ目を見開いて、キーとなる記号と文字を見つけるだけ!
機械的に、以下のとおり、やってみてください!
応援してます!がんばって!
というわけで、左下の「<>HTML編集」ボタンをタップします。

step
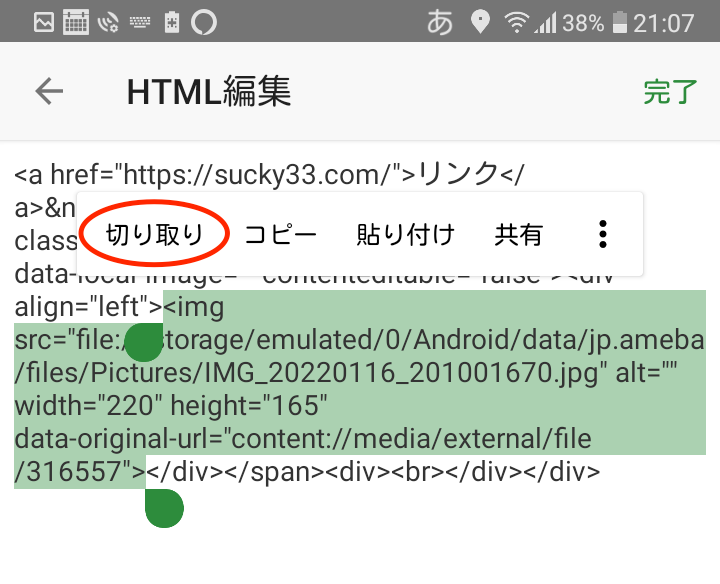
6<img・・・>を切り取る
ズラ〜っと、記号とアルファベットが並んでいる画面が出てきましたね!
その中から、
<img・・・>
という並びを探してください。
これが、画像の”htmlタグ”なんです。
<imgから始まって、>で終わる並びですね。
これを選択して「切り取り」ます。

step
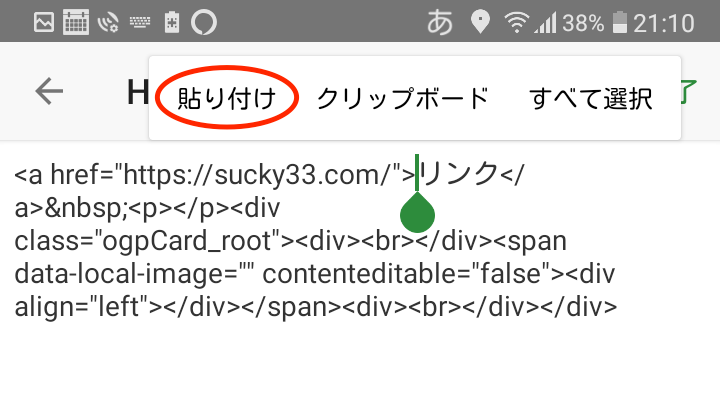
7<img・・・>をリンクの前に貼り付ける
切り取った<img・・・>を、「リンク」の文字の前に貼り付けます。

step
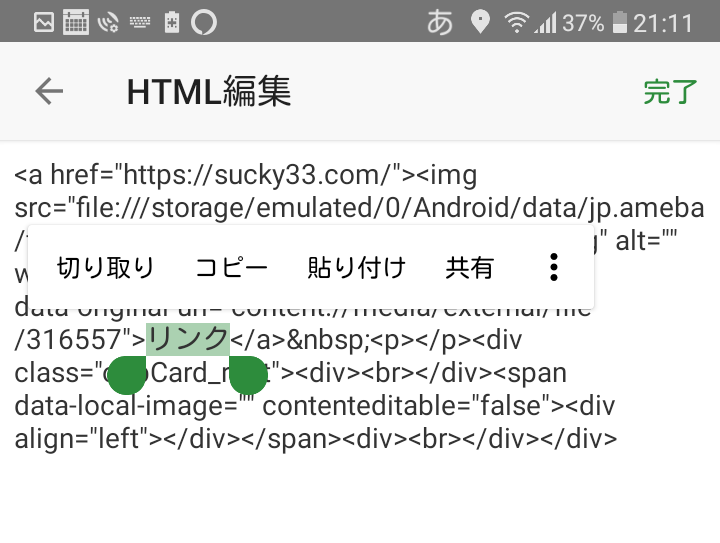
8「リンク」の文字を消す

step
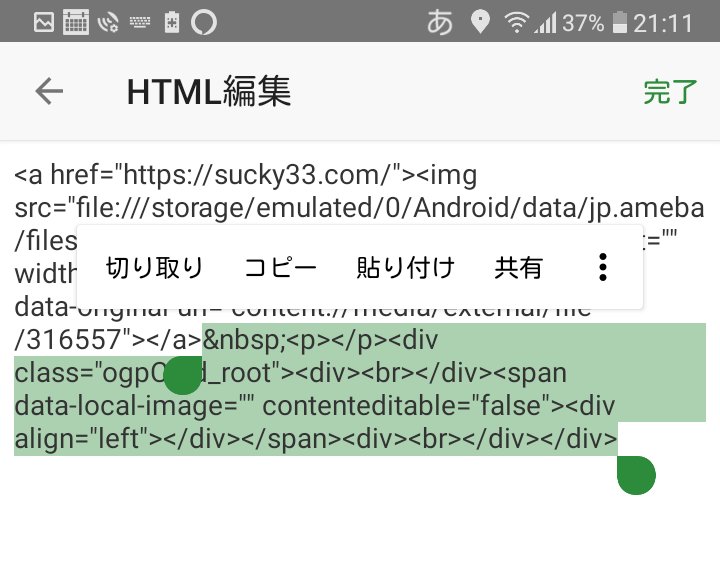
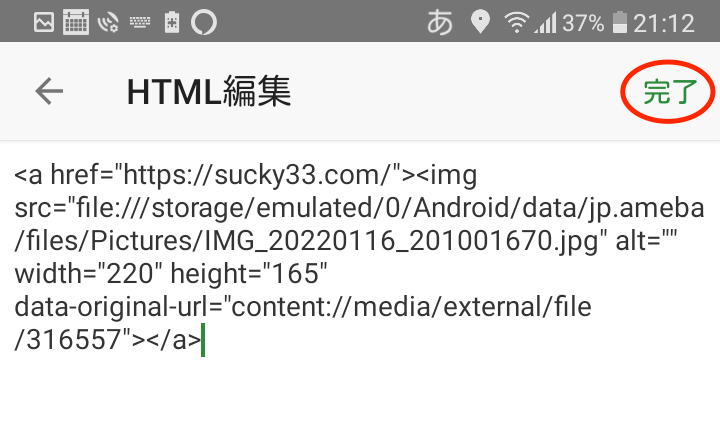
9</a>の後ろを消す

step
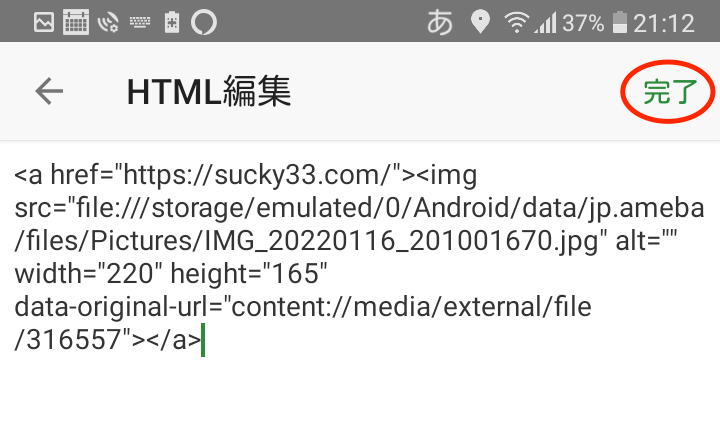
10完了ボタンをタップ

step
111度下書き保存をする
step
12再度開く
下書きした記事を「記事の編集・削除」画面から再び開きます。
step
13HTML編集ボタンをクリック
step
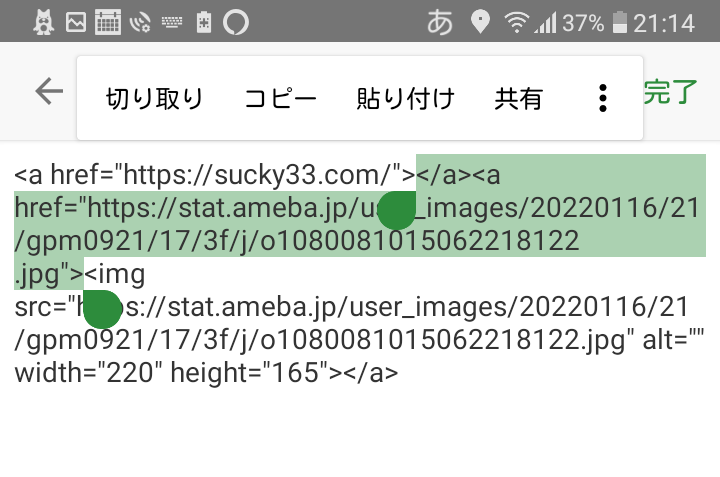
14</a><a href=・・・>を消す
最初の<a href="リンク先のURL">の後の</a><a href=・・・>を消します。

step
15完了ボタンをクリック

これで、HTML編集は終わりました!
おつかれさまでした!!がんばりましたね!!
あとは仕上げです!
step
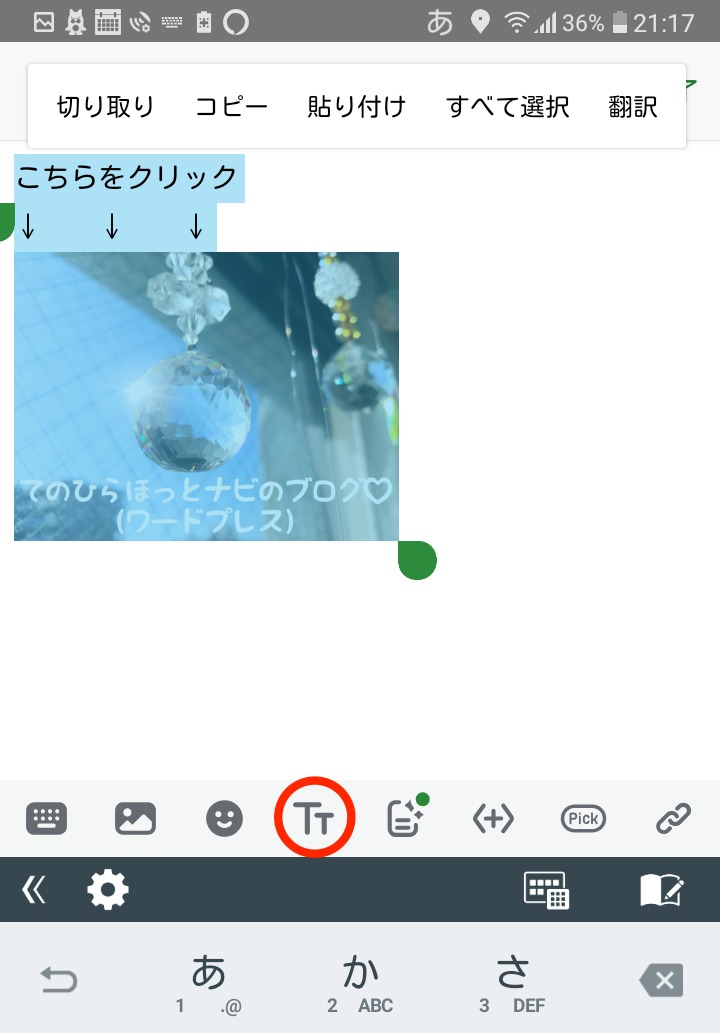
16仕上げ
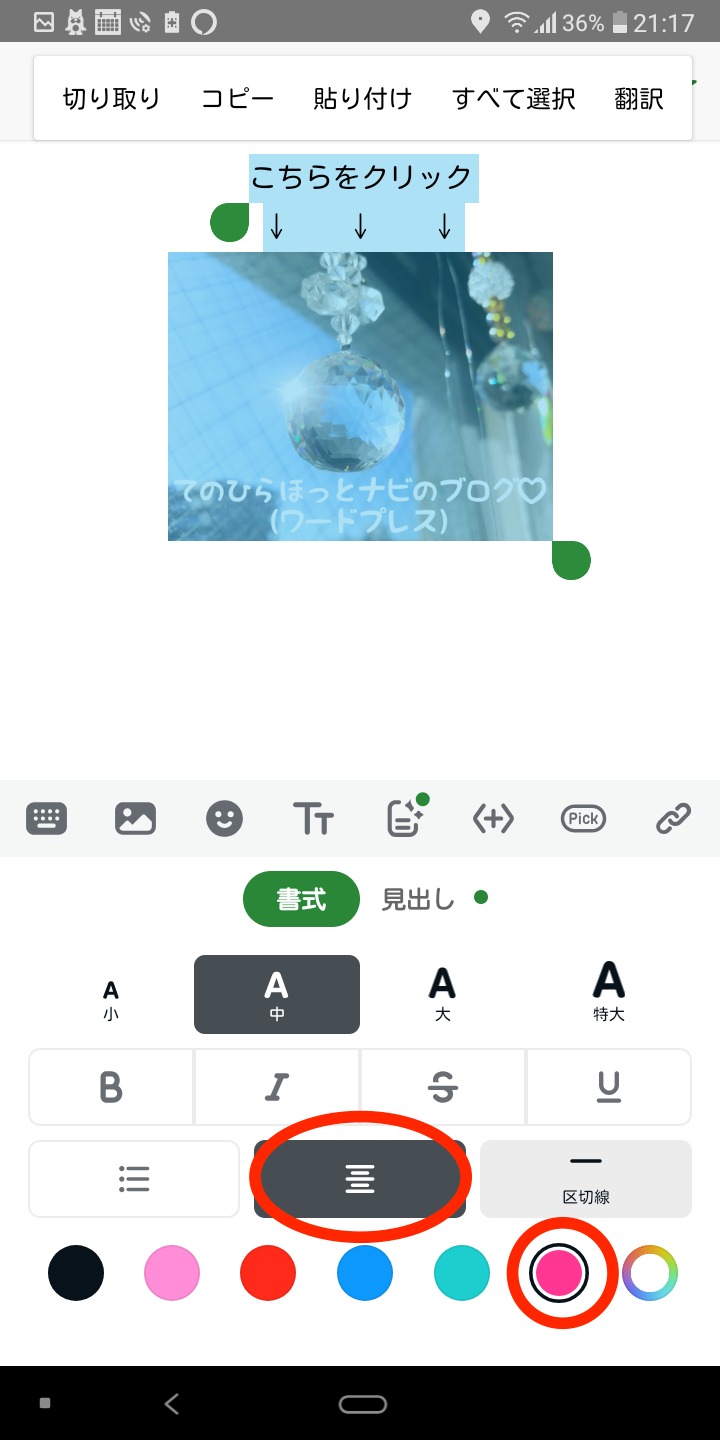
①「こちらをクリック♪」などの案内を入力して、画像とともに選択し
TTボタンをクリックします。

②文字の大きさ、配置、装飾、色などを選んでクリックします。

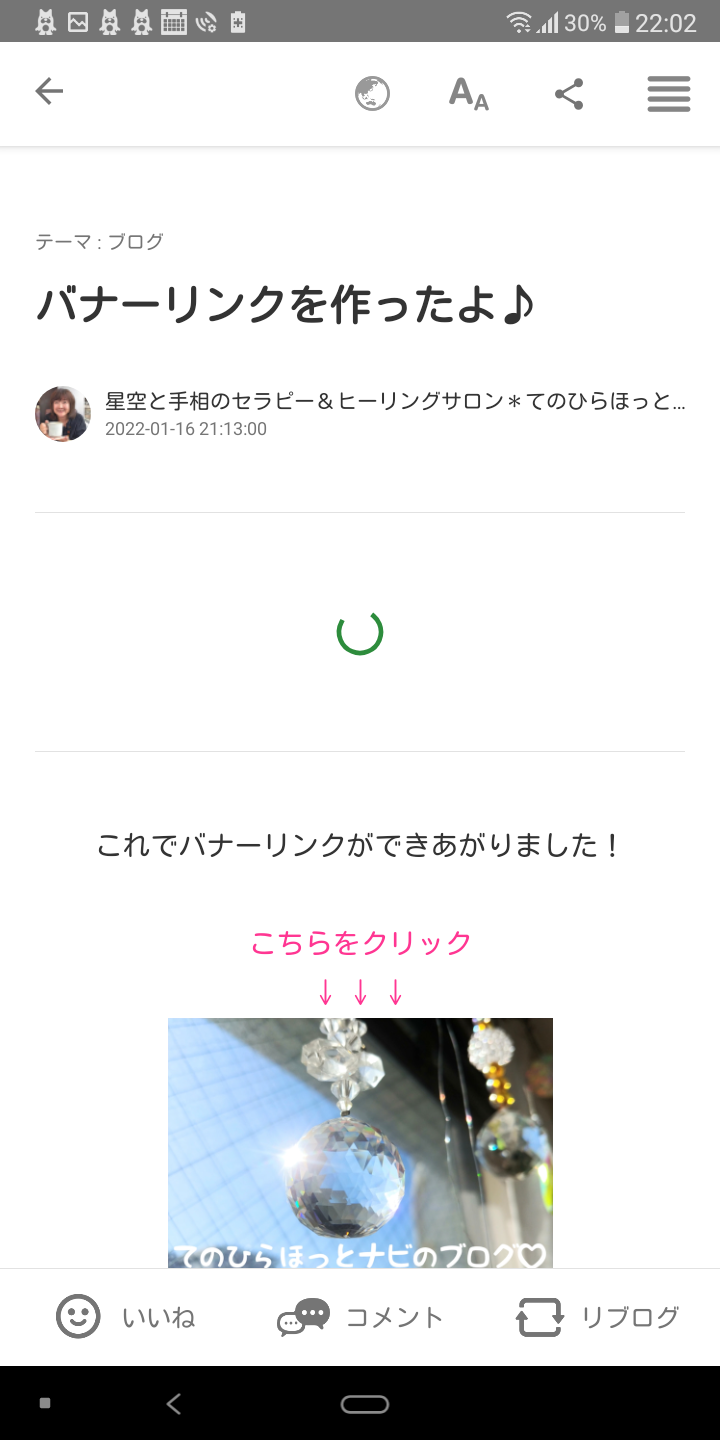
③これでバナーリンクが出来上がりました!
あとは、バナーリンクの前や後に文章などを付け加えて記事を書き上げて、いつものように投稿すればOKです!
step
17できあがりを確認する
投稿したあとは、かならず確認をしましょう。
きちんとリンクが貼れているかどうかは、記事を投稿してからしか確かめることができません。
画像をクリックしてリンク先へ飛べば成功です!

わからないことがあるときは?
もし、アメブロの記事の書き方について、わからないことなどがあれば、「初心者のためのアメブロ講座」を行っていますので、お気軽にご連絡くださればと思います。

